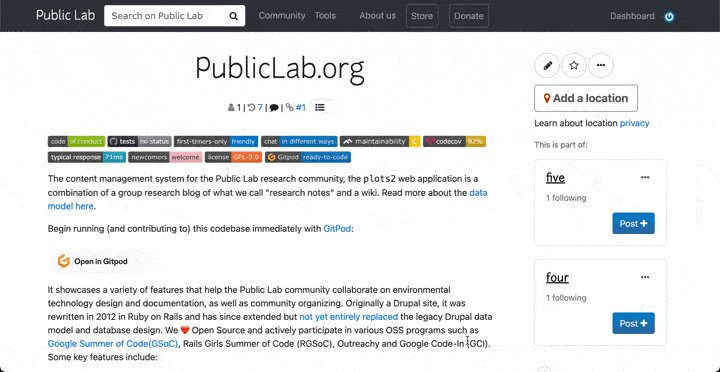
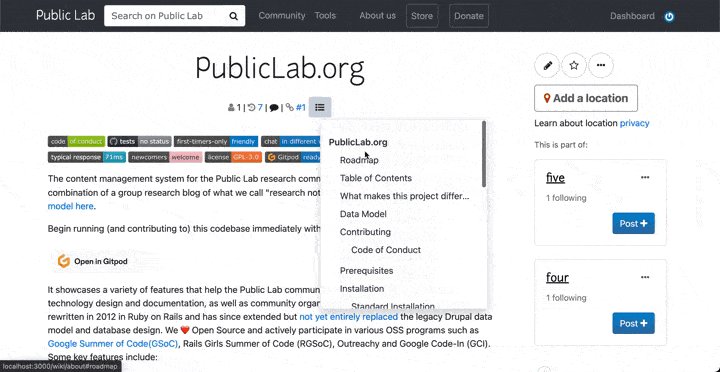
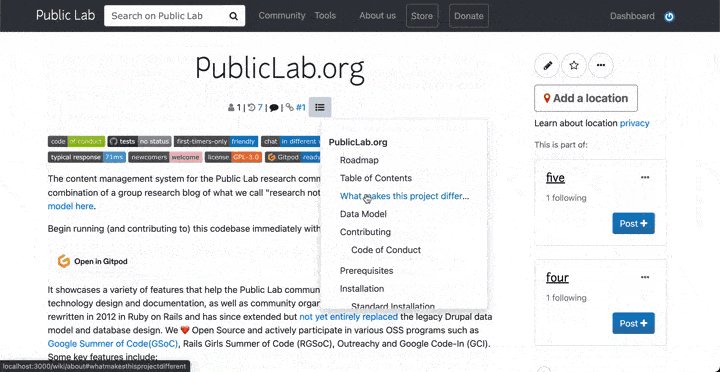
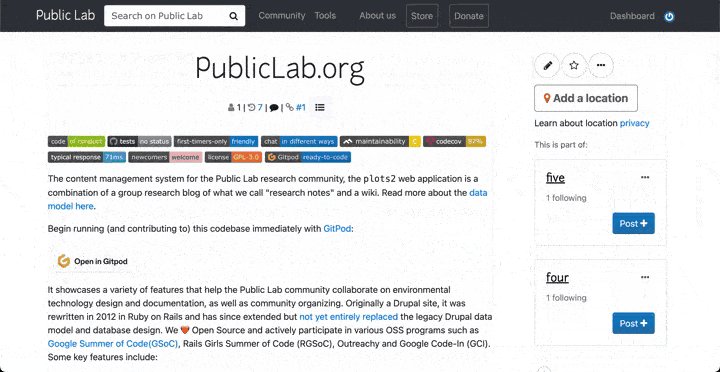
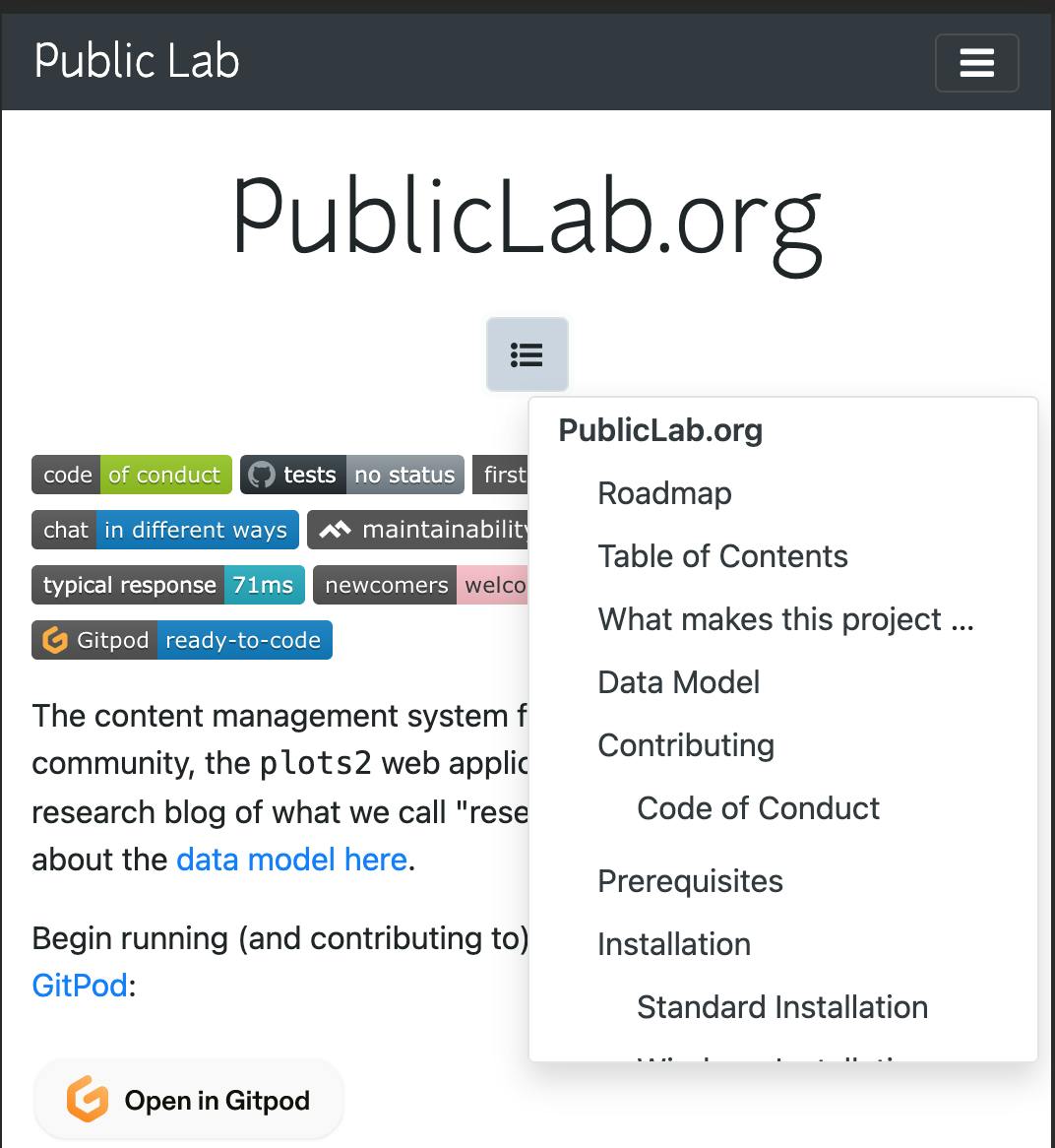
It’s the second week of my internship with Outreachy and I worked on a Table of Contents menu for wikis. It’s a pretty simple feature but one I’m really excited about. At the top of a wiki page there’ll be a menu where you can see the table of contents with each text being a link to that section. Below you’ll find a GIF of what it looks like or you can see it for yourself on PublicLab.


I used tocbot for the table of content and for it to work each heading in the page had to have a unique id. So, I created a function that loops through all the headings in a section and then creates an id for each heading by converting the heading’s text to lowercase and then removing all spaces.
$('#main-content h1, h2, h3, h4, h5, h6').each(function (){
//convert the heading's text to lowercase and remove all spaces
let headingId = $(this).text().toLowerCase().replace(/\s/g, '');
$(this).attr('id', headingId);
});
I learnt about two html tags - details and summary. The details tag can be used to show/hide content. By default the content of a details element is hidden unless the open attribute is set. The summary tag is used to show a visible heading for the details tag which acts as a toggle to show/hide additional details. Basically, you don’t have to rely on JavaScript to display a simple menu or anything else that requires showing or hiding content.
<details class="d-inline-flex flex-column position-relative">
<summary id="toc-menu" class="btn btn-light" role="button" aria-label="Table of Contents" aria-haspopup="menu">
<i class="fa fa-list-ul" aria-hidden="true"></i>
</summary>
<span class="js-toc position-absolute shadow p-0 pt-4 rounded" role="menu"></span>
</details>
I also learnt about the text-overflow property called ellipsis. This property renders an ellipsis ("...") to represent an overflowing content. So, when one of the links in the menu is too long an ellipsis is displayed to signal to the user that the link text has more content.